

Contribute to a small, agile product team working to further develop its flagship software while growing brand awareness and accelerating multi-channel lead generation.
2016-2017
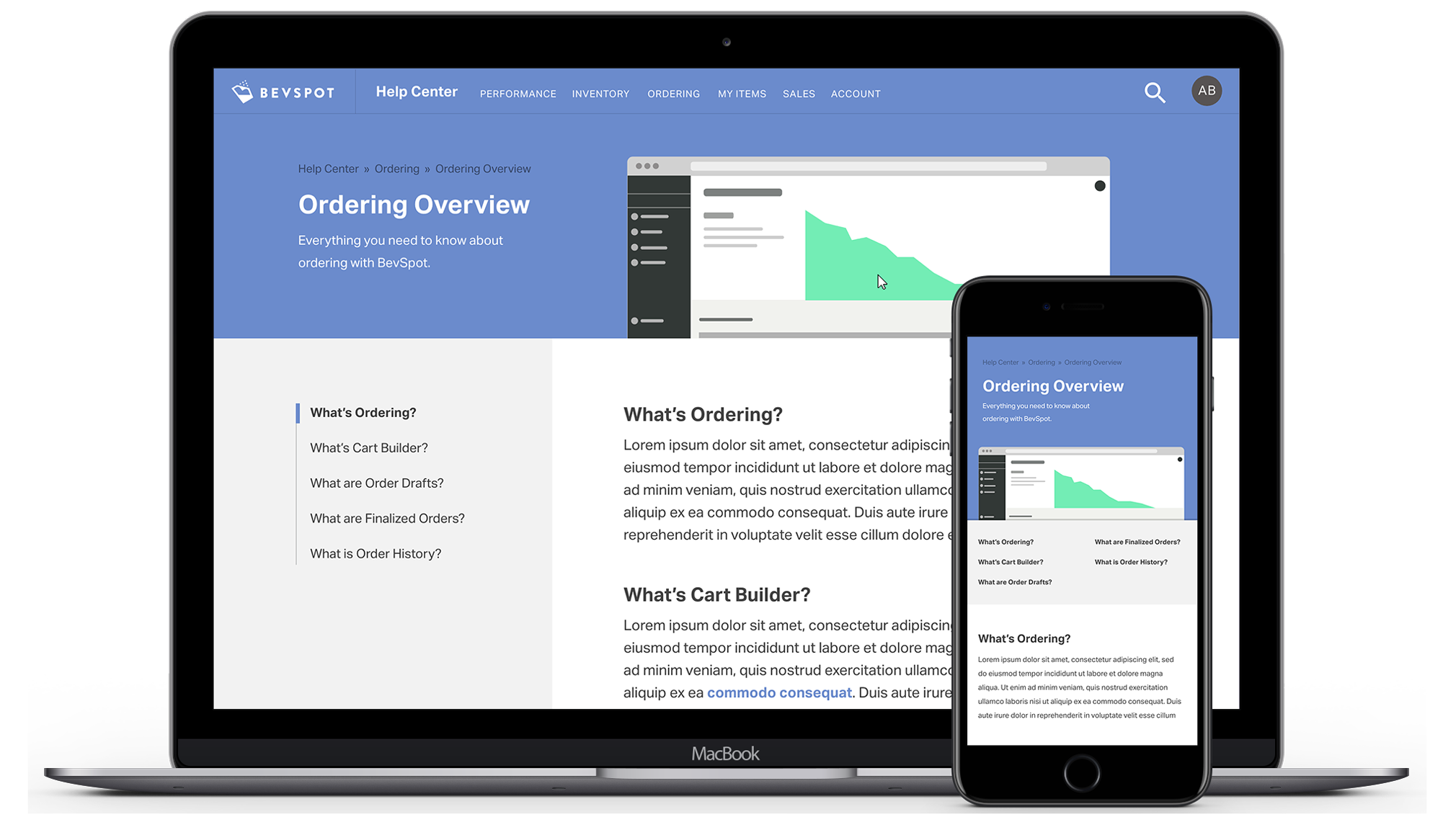
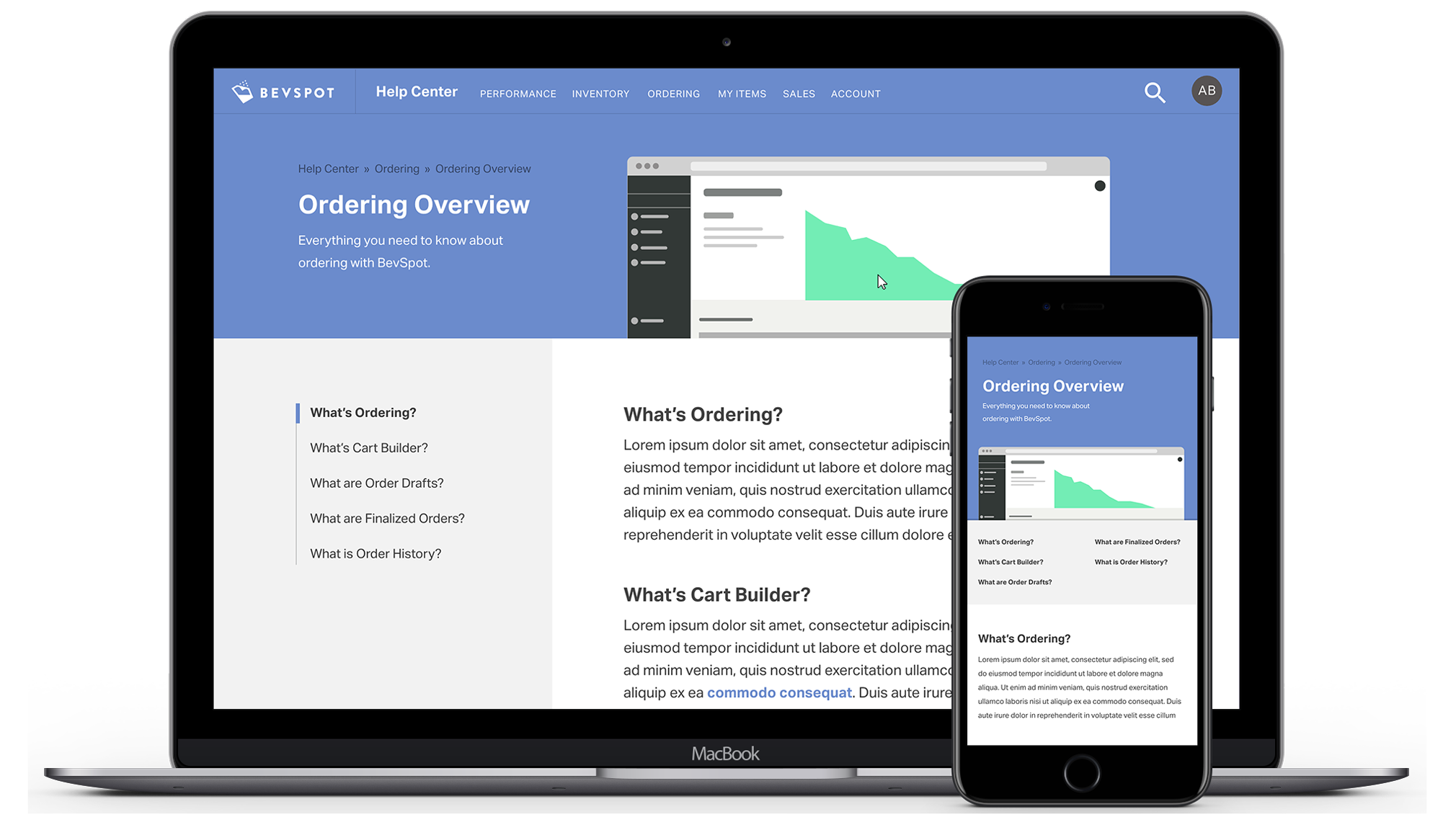
One of my most high-value projects while at BevSpot was designing and developing a public help center. Before the Help Center, every new user was personally onboarded over the phone with a Customer Success representative. As BevSpot continued growing its userbase, it was crucial that a knowledge base full of tips and documentation existed for users who self-onboarded or needed assistance outside normal business hours. This would not only be beneficial to users, but hopefully increase BevSpot customer retention and organic account growth.
I worked closely with Customer Success team members to gain insights on the established onboarding process and find out what common stumbling blocks existed. The Help Center articles would be written and maintained by Customer Success team members, so determining the format(s), grouping, and hierarchy of information was a collaborative process.
I chose to organize Help Center content around the six core sections of the BevSpot web app. Each of these sections would have their own Help Center page complete with a detailed overview of the section, featured articles (selected by Customer Success), and a list of articles organized by subcategory. Search was also implemented, allowing specific articles to be found with minimum friction.
Once high-fidelity mockups were finalized, I began development. The Help Center was developed as its own custom WordPress theme within the BevSpot public site. Fully responsive page templates were developed for the Help Center homepage, category pages, overview pages, and basic articles. Each was designed and developed for dynamic content with considerations for breadcrumb navigation, videos, section breaks, various header styles, author information, and related links. This system design approach ensured that the Help Center could evolve and adapt over time with minimal upkeep.
My first major project at BevSpot was to redesign the company's monthly newsletter. The existing newsletter was designed using a two-column layout; this resulted in difficult to read text (short line lengths) and inconsistently-sized images. I opted for a more traditional card-based layout that was easier to scan quickly, scaled down to small screens more gracefully, and occupied a middle ground between the BevSpot blog branding and the Material design used by the product.
I designed and developed three versions of this newsletter every month, each sent to a different market segment. Every month, I received a content outline for each email from Marketing team members; I was then responsible for creating visual assets, coding each version of the newsletter, testing each using Litmus, then uploading the raw HTML to HubSpot. After several months, I had developed HTML templates simple enough to be updated and sent by Marketing team members without my involvement.
Along with monthly newsletters, I took on the responsibility of designing and coding nearly all other branded emails. This included various drip campaigns, download confirmations, product updates and major company announcements. In total I created dozens of unique emails, many of which were sent to mailing lists with thousands of active readers.
One of my last major email projects at BevSpot was automated daily and weekly account summary emails. These emails were generated based on account activity, then sent to users to provide concise summaries of their actions. Account summary emails also acted as an activity overview and proof-of-value for bar/restaurant owners who might not have time to regularly log into BevSpot itself. I designed the emails myself and did front-end development in collaboration with an Engineering team member who handled the back-end data.
I made a considerable number of infographics and basic data visualizations while at BevSpot. These charts were used across various form factors including whitepaper reports, free ebooks, monthly trend analyses, and blog posts. I also made substantial contributions to the styling and implementation of box and whisker plots, which were used in the free Bar Profit Analysis Tool.
Curious about what else I did for BevSpot? If you email me I'd be happy to send over a customized portfolio!